urlSearchParams处理axios的发送数据及兼容处理,axios参数类型默认是json格式
- axios中文文档 https://www.kancloud.cn/yunye/axios/234845
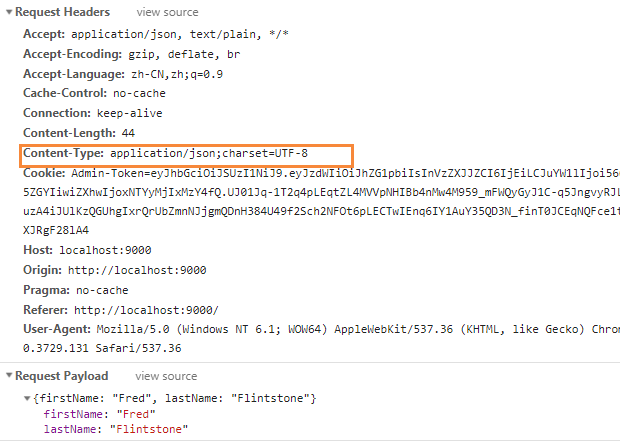
axios的数据类型
1
2
3
4
5
6
7
8axios({
method: 'post',
url: 'url',
data: {
firstName: 'Fred',
lastName: 'Flintstone'
}
}); ### jq的数据类型
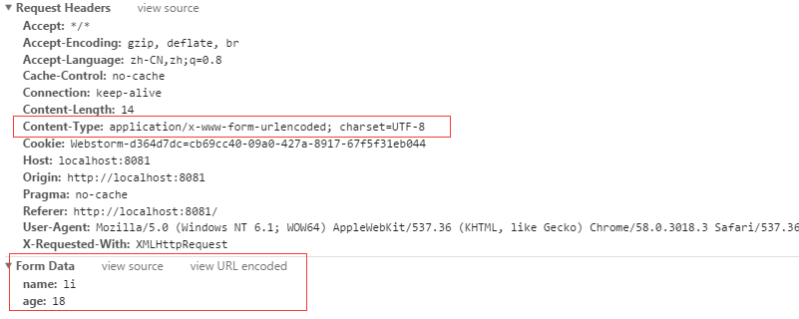
### jq的数据类型
 通过使用URLSearchParams的处理,我们就能像jquery ajax发送的数据一样了!!!
使用application / x-www-form-urlencoded格式
##### 默认情况下,axios将JavaScript对象序列化为JSON
通过使用URLSearchParams的处理,我们就能像jquery ajax发送的数据一样了!!!
使用application / x-www-form-urlencoded格式
##### 默认情况下,axios将JavaScript对象序列化为JSON - 要以应用程序/ x-www-form-urlencoded格式发送数据,您可以使用以下方法
使用URLSearchParams来处理axios参数
- params传的参数
1
2
3
4
5
6
7
8
9
10let param = new URLSearchParams();
if (params) {
for (var x in params) {
if (Array.isArray(params[x])) {
param.append(x, JSON.stringify(params[x]));
} else {
param.append(x, params[x]);
}
}
}您可以使用qs库对数据进行编码:
1
2var qs = require('qs');
axios.post('/foo', qs.stringify({ 'bar': 123 });URLSearchParams兼容方法
1
2
3npm install url-search-params-polyfill --save
//入口文件引用
import 'url-search-params-polyfill';


